”Freestyle School” Theme Dokumentation
Theme version 1.1
Hüpfende Navigationsleiste in Chrome
Seit einem der letzten Updates des Chrome-Browsers kann es zu einem ungewünschten Sprung des Hauptmenüs kommen, wenn man über einen Eintrag mit Untermenü fährt. Das lässt sich jedoch leicht beheben:
Navigieren Sie zu Files->school->css->dropdown.css
Ändern Sie #nav folgendermaßen ab:
#nav {
width: 100%;
position: absolute;
top:0;
margin: 0;
}
Das sollte das Problem beheben.
Installation
Möglichkeit A – Installation als Theme
- Den school_#.zip-Ordner lokal entpacken.
- Navigieren Sie im Contao-Backend zu Themes > Theme-import, wählen Sie school_#.cto als Quell-Datei und folgen Sie den Anweisungen. Beachten Sie dabei, wirklich alle Schritte zu befolgen. Sie sollten das Theme dann in der Liste der verfügbaren Themes sehen. Nun können Sie loslegen.
Möglichkeit B – Als Webseiten-Template installieren (inkl. Demo-Inhalten)
Dies ist die empfohlene Methode für neue Projekte, und um sich mit dem Theme vertraut zu machen.
Wichtig: die folgenden Schritte müssen in der Reihenfolge eingehalten werden:
- Installieren Sie eine neue Instanz von Contao 4.x
- Den school_#.zip-Ordner lokal entpacken.
- Navigieren Sie im Contao-Backend zu Themes > Theme-import, wählen Sie school_#.cto als Quell-Datei und folgen Sie den Anweisungen. Beachten Sie dabei, wirklich alle Schritte zu befolgen und die Theme-Installation komplett abschliessen.
(Hinweis: Statt das Theme über das Backend zu installieren, können Sie auch einfach per FTP den mitgelieferten Ordner „Upload” in die Contao-Installation kopieren. Das muss jedoch ebenfalls vor dem nächsten Schritt geschehen) - Laden Sie die Datei school_#.sql in den Templates-Ordner der Contao-Installation.
- Navigieren Sie zu www.ihredomain.com/contao/install und loggen Sie sich ein.
- Unter „Ein Template importieren” wählen Sie school_#.sql als Quelldatei aus.
- Nach Klick auf „Template importieren” werden die Tabellen samt Inhalten kopiert.
Achtung! Dabei gehen alle existierenden Inhalte verloren. - Loggen Sie sich nun ins Backend ein als Standard-Contao Administrator:
Benutzer: k.jones
Password: kevinjones - Achten Sie darauf, das Login des Administrators sofort zu ändern, falls Sie an einer öffentlich zugänglichen Webseite arbeiten!
- Navigieren Sie zu „Dateiverwaltung” > school und bearbeiten Sie diesen (Stift-Symbol). Stellen Sie sicher, dass bei „Öffentlich” ein Haken gesetzt ist.
Standard-Variablen ändern
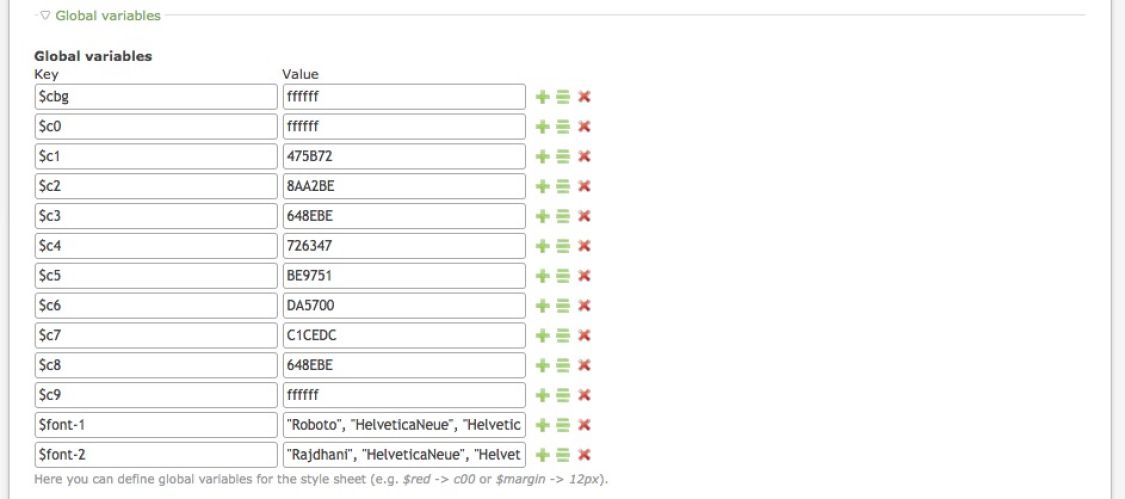
Contao besitzt ein System von „Global-Variablen”. Diese werden in den internen Style-Sheet-Einstellungen definiert und bei der Erzeugung der CSS-Dateien durch die entsprechenden Werte ersetzt, vergleichbar mit LESS oder SCSS. Das Freestyle School Theme verwendet Global-Variablen, um Anpassungen von Farben, Schriften und -größen etc. rasch und unkompliziert vornehmen zu können.
Falls Sie die Farben des Themes anpassen möchten, öffnen Sie die Theme-Verwaltung und klicken Sie auf das CSS-Symbol. Durch Klick auf das Werkzeug-Symbol der Einträge von Basic_settings, Settings_Desktop, Settings_Tablet und Settings_small ändern Sie die entsprechenden Werte. Sie können die Liste der Globalen Variablen nach Belieben erweitern..
Falls Sie Änderungen an den Breitenangaben für Desktop, Table und Small-Displays (Breakpoints) vornehmen, müssen Sie die Werte entsprechend auch in den externen CSS-Dateien Pockegrid.css, Typo.css und Layout.css vornehmen.
Globale Variablen

In den Einstellungen der jeweiligen internen Style-Sheets finden Sie eine Reihe vordefinierter Werte, die in den CSS-Daklarationen Anwendung finden. Die Werte werden jeweils nur für den Style-Sheet verwendet, in welchem Sie definiert werden! Falls Sie Werte deklarieren möchten, die für alle Style-Sheets gelten, müssen diese eine Ebene höher, nämlich in den Einstellungen des ganzen Themes definiert werden.
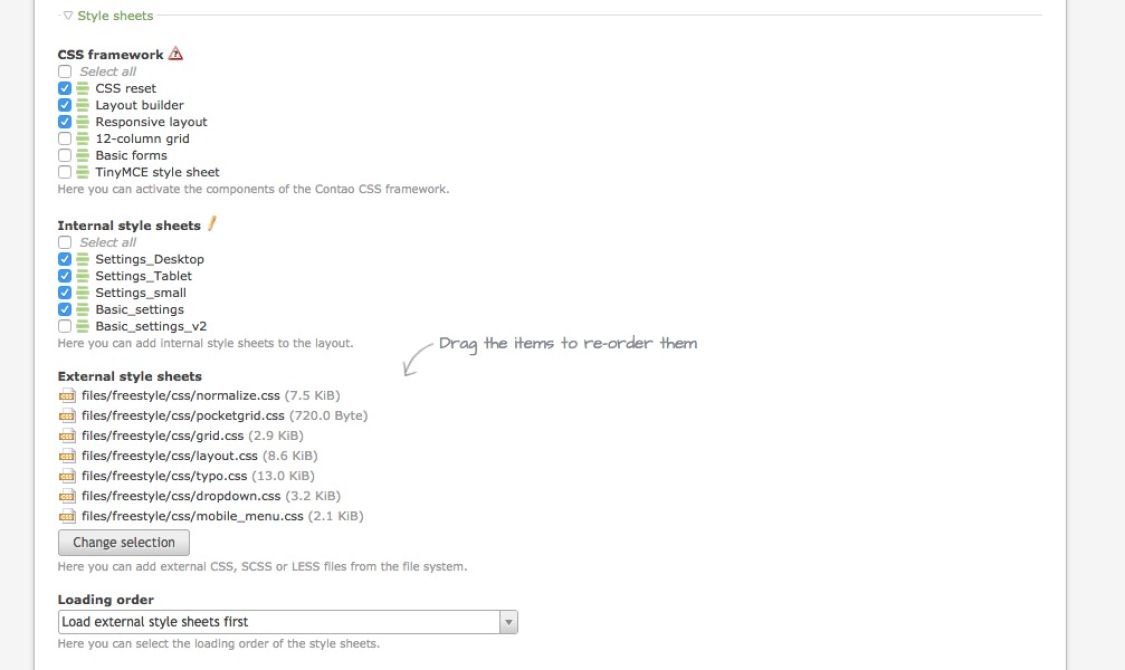
Seitenlayouts: CSS-Einstellungen

Die mitgelieferten internen und externen CSS können nach Wunsch angepasst werden. Damit das Theme korrekt funktioniert, müssen immer zuerst die externen Style Sheets, und dann die internen geladen werden. Die Reihenfolge der Style Sheets sollte nicht verändert werden!
Eine kurze Erläuterung der unterschiedlichen CSS:
- Basic_settings: Einstellungen, die alle Bildschirmgrößen betreffen.
- Settings_small: Einstellungen, die kleine Bildschirmgrößen betreffen (z.B. Smartphones).
- Settings_Tablet: Einstellungen, die mittelgroße Bildschirmgrößen betreffen (z.B. Tablets).
- Settings_Desktop: Einstellungen, die große Bildschirmgrößen betreffen.
- grid.css: enthält eine Anzahl vordefinierter Spalten-Breiten. Sie können diese ändern oder ergänzen, sowie weitere Breakpoints hinzufügen. Sie könenn ebenfalls ihre ganz eigenen Klassen entwerfen, und deren Breiten jeweils mit Prozent-Angaben definieren.
- layout.css: enthält die wichtigsten Klassen, die für die Darstellung des Themes benötigt werden. Vorsicht bei Änderungen!
- normalize.css: Klassen, um Browser zu „normalisieren”
- pocketgrid.css: Das Pocketgrid-Framework. Nicht ändern.
- typo.css: enthält vor allem Typographie und Theme-Styling.
- dropdown.css: enthält die Klassen, die für das mitgelieferte Dropdown-Menü zuständig sind. Falls ein anderes Navigations-Menü Anwendung finden soll, kann dieser Style-Sheet komplett ausgelassen werden.
- mobile_menu.css:enthält die Klassen, die für das mitgelieferte Mobile-Menü zuständig sind. Falls ein anderes Navigations-Menü Anwendung finden soll, kann dieser Style-Sheet komplett ausgelassen werden.
Ihr Seiten-Layout
Sie können zwischen zwei Grund-Layout-Systemen wählen:
- Ganze Breite (full-width): der Viewport erstreckt sich über die gesamte Bildschirmbreite. Damit können Sie Layouts erstellen, wie sie z.Z. sehr beliebt sind.
- Boxed: Das Layout wird in einem Kasten mit fester Breite eingefasst. Ein Hintergrundbild kann definiert werden, sowie optional ein Schatten hinter dem Kasten. Das ist das Standard-Layout des Themes.
Das Theme wird mit einigen vordefinierten Varianten des jeweiligen Layouts geliefert.
Pocketgrid verwenden
Das Grid-System des Themes beruht auf Pocketgrid und kann nach Belieben verändert werden (Datei grid.css), um flüssige und vollkommen responsive Designs zu erzielen. Sie können beliebige Klassen-Namen verwenden. Die vordefinierten Klassen (.b1, b2, b25-25...) sind lediglich Beispiele.
Um die Klassen anzuwenden fügen Sie im CSS-Feld (unter Experten-Einstellungen) einem Inhalts-Elemente einfach die entsprechenden Block-Klasse hinzu, um die gewünschte Breite zu erzielen. Sobald 100% Breite erreicht sind, bricht die Reihe um (z.B. nach drei Elementen mit jeweils 33.33%).
Pocketgrid-Klassen können jedem Element zugeordnet werden, das die Klasse „block” besitzt.
Eine eingehende Dokumentation zu Pocketgrid finden Sie hier.
Karten („cards”)
Um Text-Elemente als Karten darzustellen, fügen Sie diesen jeweils die Klassen „two-cards”,„three-cards",„four-cards",„five-cards" oder „six-cards" hinzu.
Artikel-Stile und Overlays
Das Theme wird mit einer Auswahl an vordefinierten Styles geliefert, die Sie einem Artikel zuordnen können, um bestimmte Effekte zu erzielen. Diese Stile werden style-1, style-2, style-3... genannt und können in den internen Stylesheets unter basic_settings.css angepasst und erweitert werden. Sie können z.B. farbige Hintergründe oder Hintergrund-Bilder hinzufügen.
Zusammen mit den ebenfalls vordefinierten Overlay-Klassen (overlay-1, overlay-2...) können Sie somit sehr interessante Effekte erzielen. Auch diese lassen sich erweitern.
Headerimage und Slider
Edge-to-edge Header-Bilder und Slider, die mitskalieren liegen voll im Trend. Mit diesem Theme können Sie den Contao-Slider dafür einsetzen.
Schritt 1: Erstellen Sie einen neuen Artikel und lassen Sie ihn in der Kopfzeile anzeigen. Fügen Sie dem Artikel die CSS-Klasse ”header-image” hinzu.
Schritt 2: Erstellen Sie ein Inhaltselement vom Typ „Text” (oder „Bild”, falls kein Text gebraucht wird). Wählen Sie nun als ”Individuelles Template” ce_text_headerimage oder ce_text_headerimage_parallax. Das ist wichtig!
Nun können Sie mit dem Richtext-Editor den Text des Header-Bildes gestalten.
Falls Sie statt eines einzelnen Bildes einen Slider verwenden möchten, wiederholen Sie Schritt 2 für jeden Slide und umfassen die so entstandenen Inhalts-Elemente mit einem öffnenden und einem schließenden Slider-Element.
Helfer-Klassen
.hide-controls
Fügen Sie dem Slider-Start-Element die Klasse "hide-controls" hinzu, um „vorwärts” und „zurück” auszublenden.
.no-margin
Die ”no-margin” Klasse kann verwendet werden, um einem Artikel Padding und Margin zu nehmen. Das kann z.B. für Tile-Layout praktisch sein. Hinweis: Text behält trotzdem Padding und Margin.
.new-row
Die ”new-row” Klasse kann verwendet werden, um eine neue Reihe zu erzwingen
.center
Die ”center” Klasse kann verwendet werden, um ein Element horizontal zu zentrieren.
.right
Fürgen Sie einem Element die ”right” Klasse hinzu, um es rechtsbündig zu floaten. Hinweis: Das funktioniert nur mit Elementen, die keine Breite von 100% besitzen.
.offsetxx
Die Klasse ”offset10”... "offset90" kann verwendet werden, um ein Element horizontal zu verschieben (offset10 verschiebt ein Element um 10%, offset20 um 20%...). Funktioniert nur mit Elementen, die keine Breite von 100% besitzen.
.radius3, .radius5, .radius10
Die Klassen ”radius3”, "radius5" or "radius10" fügen einem Element einen Border-Radius von 3px, 5px or 10px hinzu. Die Klasse wirkt sich auf alle Elemente aus, die in der Hierarchie niedriger stehen. Wird z.B. die Klasse "radius5" einem Artikel zugewiesen, werden z.B. automatisch alle Bilder in diesem Artikel einen Radius von 5px bekommen.
.light
Die Klasse ”light” kann einem Element zugefügt werden, um die Textfarbe auf weiß zu setzen und einen leichten Text-Schatten zu verleihen. Nützlich, wenn mit dunklen Hintergründen gearbeitet wird.
Overlay-Effekte
Mit eine "overlay-#" Klasse können Sie diesem bestimmte Effekte zuweisen. Diese können im Basic_settings Stylesheet angepasst oder nach Belieben erweitert werden. Einzige Voraussetzung ist, dass die Klasse mit ”overlay" beginnen muss. Die Deklaration des Effekts geschieht dann anhand einer Klasse namens "overlay-xyz:before".
Auch Gradienten können verwendet werden. Der Contao-Stylesheet-Editor bietet bereits einfache Möglichkeiten dazu. Für kompliziertere Verläufe können Tools wie http://angrytools.com/gradient verwendet werden, deren erzeugter Code dann in das Feld für „Eigenen Code” kopiert wird.
Buttons
Box-Stile
Die ”box” Klasse kann verwendet werden, um ein Element als Box zu definieren.
Infobox
Die Klasse ”infobox” erzeugt eine Box mit Info-Icon.
Confirmation
Die Klasse ”infobox success” erzeugt eine grüne Box mit Bestätigungs-Icon.
Warning
Die Klasse ”infobox warning” erzeugt eine rote Box mit Warn-Icon.
Vordefinierte Klassen, um Abstände anzupassen
Manchmal wird am Anfang und/oder Ende eines Elements mehr Abstand benötigt. In solchen Fällen können folgende Klassen verwendet werden:
- space-top10
- space-top20
- space-top30
- space-top40
- space-top50
- space-bottom10
- space-bottom20
- space-bottom30
- space-bottom40
- space-bottom50
Trenn-Linien
.divider-top
Erzeugt einen Inset-Schatten am oberen Rand des Elements. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
.divider-top-bottom
Erzeugt einen Inset-Schatten am oberen und unteren Rand des Elements. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
.divider-bottom
Erzeugt einen Inset-Schatten am unteren Rand des Elements. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
.feature-item
Fügen Sie die Klasse ”feature-item” plus eine ”icon-” Klasse zu einem Text-Element hinzu, um Feature-Items mit großen Symbolen zu erzeugen:
Nemo enim ipsam voluptatem
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur.
Sed ut perspiciatis
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur.
Neque porro quisquam
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur.
Sed ut perspiciatis
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur.
Icons
Um in Ihrem Design Icons zu verwenden, fügen Sie einer Seite oder einem Element die entsprechende Klasse hinzu. Wenn Sie z.B. dem CSS-Feld der Start-Seite die Klasse „icon-home” hinzufügen, erscheint ein kleines Haus-Symbol im Navigations-Menü neben dem Seitennamen.
Eine Demo-HTML-Datei befindet sich im Ordner /fonts, mit deren Hilfe Sie die korrespondierenden Text-Codes finden können, falls Sie diese für CSS-Deklarationen verwenden möchten.
Animationen
Um ein Element zu animieren, schreiben Sie in das CSS-Feld die Klasse „animation”, gefolgt von der Klasse des gewünschten Effekts (z.B. fadeIn).
Hinweis: bei Slidern wird in machen Browsern nur der erste Slide animiert wiedergegeben.
Zusätzlich kann eine Verzögerung definiert werden, um Elemente in bestimmter Abfolge erscheinen zu lassen.
Um die Animationen der Termin-Listen anzupassen (z.B. „wobble” statt ”bounceIn”, öffnen Sie das jeweilige Template und ändern Sie dort in der ersten Zeile den Effekt wie gewünscht ab.
Sie können hier mehr über die Animationen erfahren. Vergessen Sie nicht, dass Animationen viel Ressourcen beanspruchen; beschränken Sie sich deshalb auf ein Minimum!
Animations-Effekte
bounce
flash
pulse
rubberBand
shake
swing
tada
wobble
jello
bounceIn
bounceInDown
bounceInLeft
bounceInRight
bounceInUp
bounceOut
bounceOutDown
bounceOutLeft
bounceOutRight
bounceOutUp
fadeIn
fadeInDown
fadeInDownBig
fadeInLeft
fadeInLeftBig
fadeInRight
fadeInRightBig
fadeInUp
fadeInUpBig
fadeOut
fadeOutDown
fadeOutDownBig
fadeOutLeft
fadeOutLeftBig
fadeOutRight
fadeOutRightBig
fadeOutUp
fadeOutUpBig
flip
flipInX
flipInY
flipOutX
flipOutY
lightSpeedIn
lightSpeedOut
rotateIn
rotateInDownLeft
rotateInDownRight
rotateInUpLeft
rotateInUpRight
rotateOut
rotateOutDownLeft
rotateOutDownRight
rotateOutUpLeft
rotateOutUpRight
slideInUp
slideInDown
slideInLeft
slideInRight
slideOutUp
slideOutDown
slideOutLeft
slideOutRight
zoomIn
zoomInDown
zoomInLeft
zoomInRight
zoomInUp
zoomOut
zoomOutDown
zoomOutLeft
zoomOutRight
zoomOutUp
hinge
rollIn
rollOut
Verzögerungs- und Geschwindigkeits-Klassen
- delay-250 (i.e. .25s)
- delay-500 (i.e. .5s)
- delay-750 (i.e. .75s)
- delay-1000 (i.e. 1s)
- delay-1250 (i.e. 1.25s)
- delay-1500 (i.e. 1.5s)
- delay-1750 (i.e. 1.75s)
- delay-2000 (i.e. 2s)
- delay-2500 (i.e. 2.5s)
- delay-3000 (i.e. 3s)
- delay-3500 (i.e. 3.5s)
Animationen modifizieren:
- slow: Animationsgeschwindigkeit von 1.5s
- slower: Animationsgeschwindigkeit von 2s
- slowest: Animationsgeschwindigkeit von 3s
